
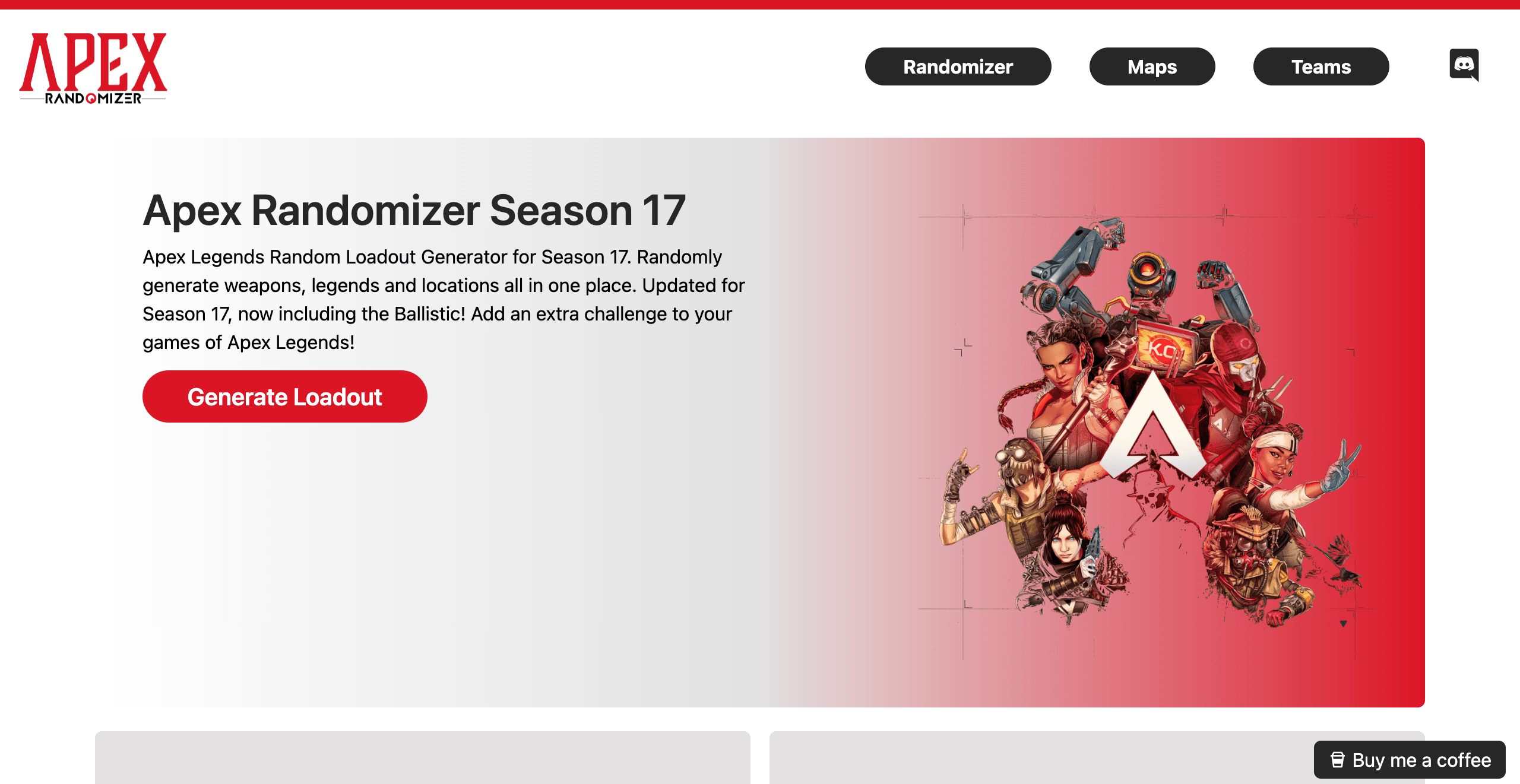
Apex Randomizer
January 11, 2023
This was my first major project. I came up with the idea while playing the game Apex Legends. Feeling like I was always playing the same character or using the same items I wanted to mix it up, and felt like others were in the same boat.
NextJS
GA4
Sanity.io
SEO
My First Big Project
This was my first major project. I came up with the idea while playing the game Apex Legends. Feeling like I was always playing the same character or using the same items I wanted to mix it up, and felt like others were in the same boat. I knew there were other tools out there that would pick random characters or weapons, but I wanted to create a website that would randomize every item in the game.
What Started as plain HTML
My first version of this site was plain HTML, CSS, and JS. The first version of the site was very plain in style, I'm not a graphic designer but I did my best with what I could come up with. Being just HTML and JS, any update I needed to make I would have to upload the changed files to my AWS S3 bucket and wait for it to populate across the servers. There was no content management system at this point so all the images were living inside the S3 bucket.
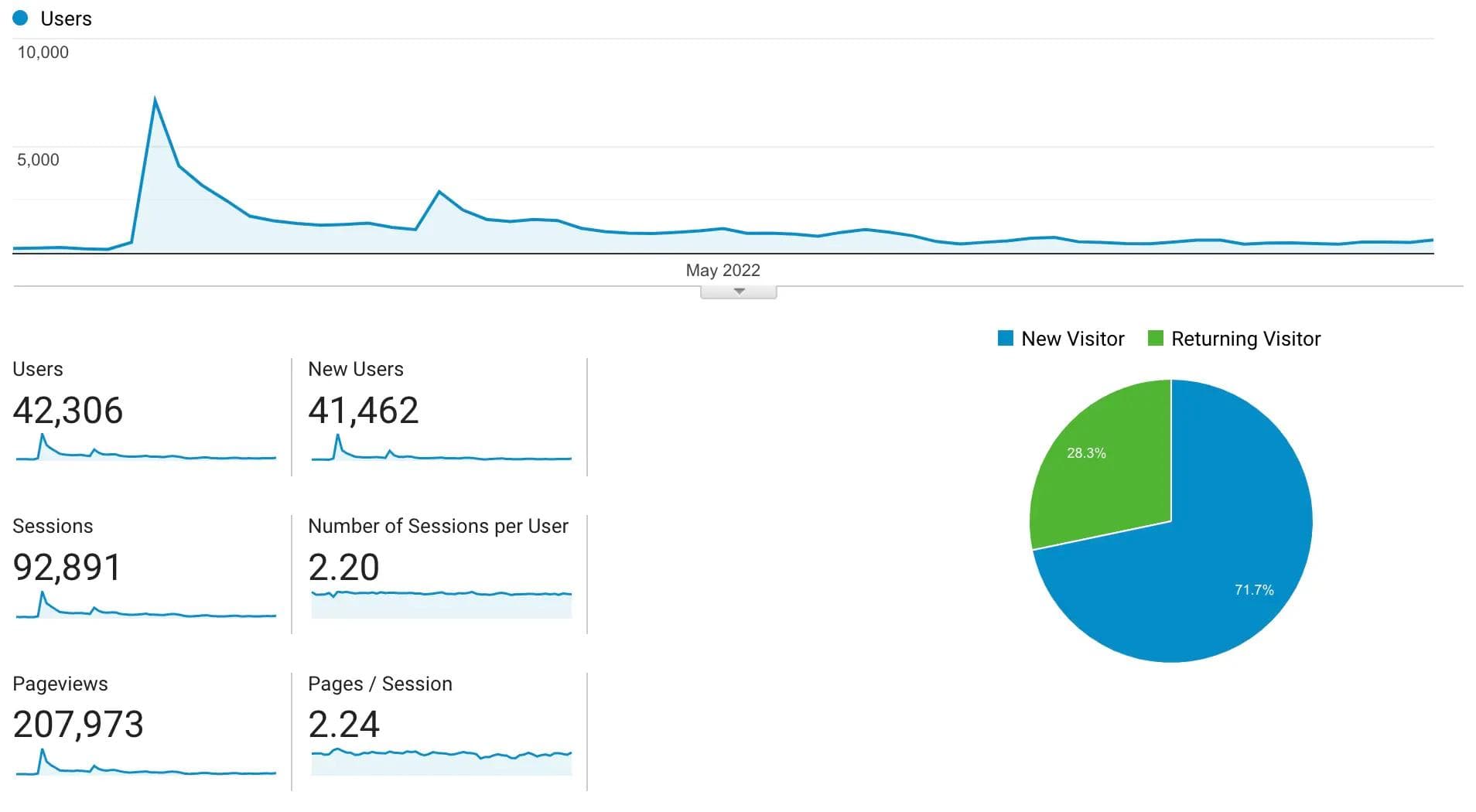
Apex Randomizer started to become popular and I was getting an increasing amount of traffic every month. My free tier with AWS expired and I started getting billed for the services. In April of 2022 I had a huge spike in traffic, reaching nearly 8,000 users in 1 day! Throughout the course of 1 month Apex Randomizer gained 41K new users. This is when I realized I hadn't set up server side caching correctly I received a bill for over 90 GB of data transfer in 1 month.

Optimizing for High Traffic
With the quick spike in traffic, and constant need for updates, it was time for something to change. I found that I needed to make use of React and NextJS for better performance and to reduce costs coming from data transfer. While making the necessary changes for performance I also looked for a new design. This is where this update started to feel like the next version of Apex Randomizer.
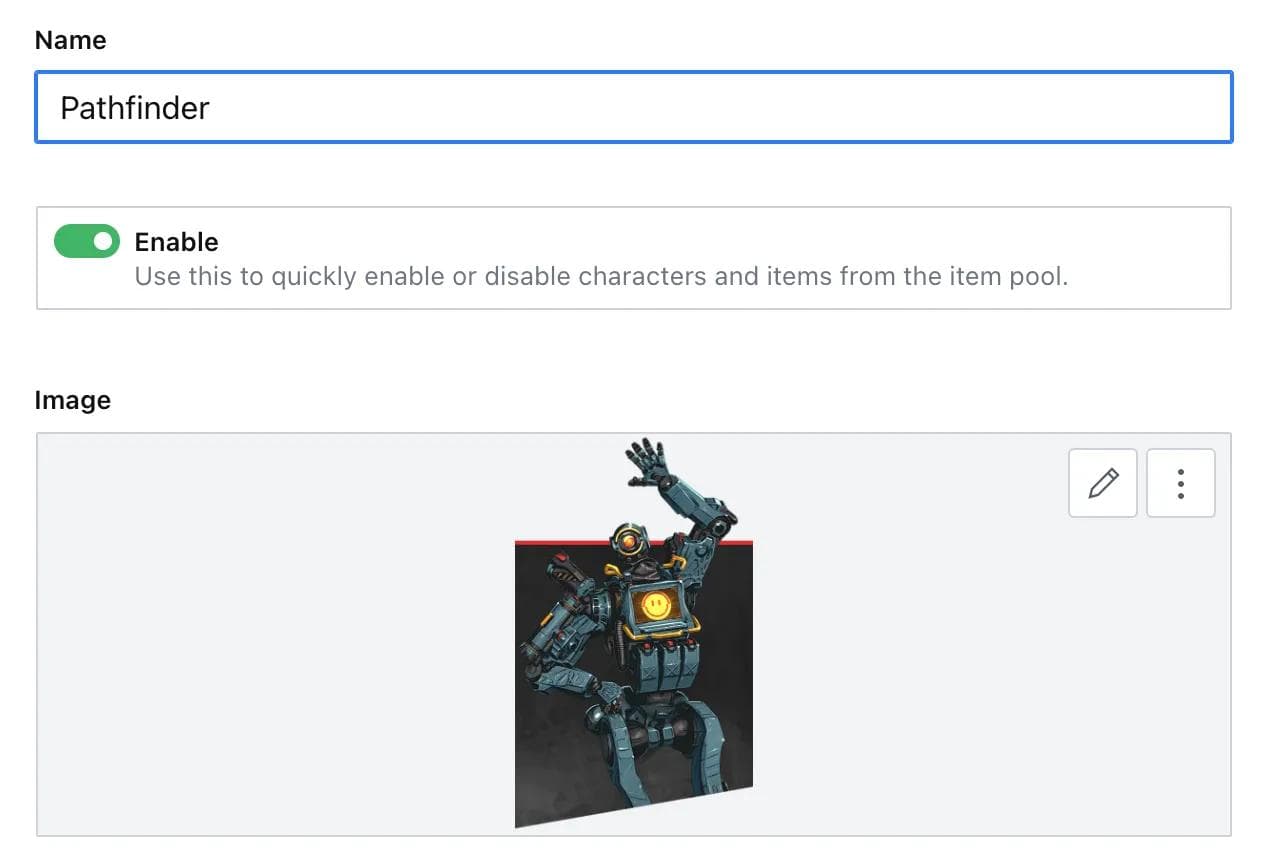
Apex Randomizer version 2 is another project I chose to use Sanity.io for content management. I wanted a quick and easy way to add and remove items from the pool to coincide with the updates that the game developers were making, so I created a boolean (true/false statement) in my schema that I could turn on or off depending on if the character or item was in the game.

Creating a true/false is nice for the admin interface, however I needed to make sure the code reflected whether or not the item should be in the game. In my groq query, I added a filter to the section that checked for the field "enabled" and only selected the items where it had the value of true.
export const legends = groq`
*[_type == "legends" && enabled == true]{
name,
image
}
`Google Adsense
The final step to this major update was to attempt to offset the previous costs I ran into with AWS; this is where Google Adsense came into play. With Adsense I was able to allow Google to start showing display ads on my website in various spots. There wasn't a great amount of work I needed to do to set this up, just choose where I would like ads to show and the frequency of them. With my reach of 10,000 users per month I was able to average $60/month in revenue.